There is a way (action, customization, etc etc etc)
To set a different title for the tab ?
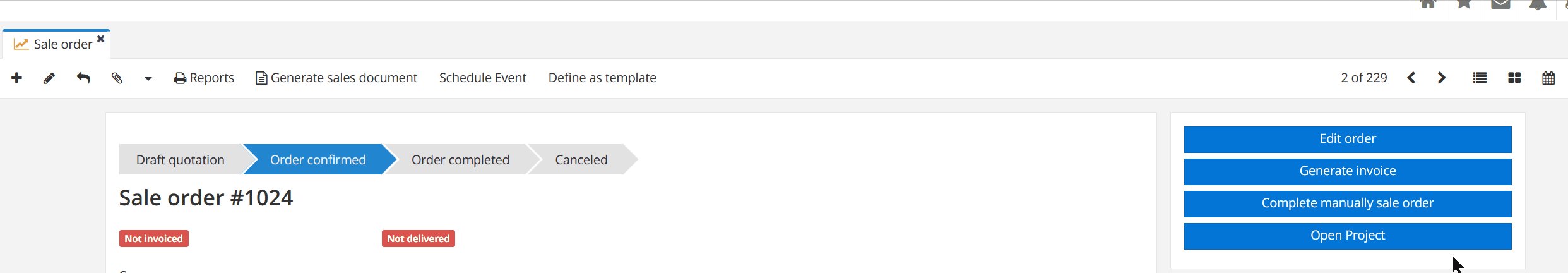
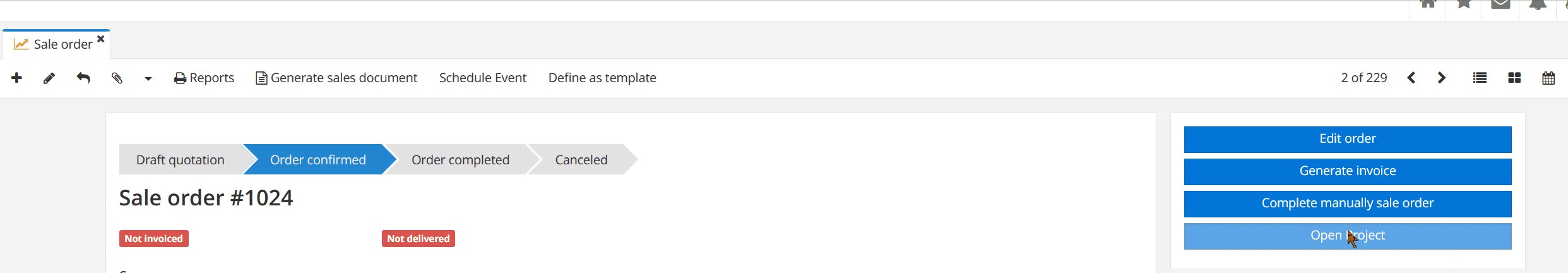
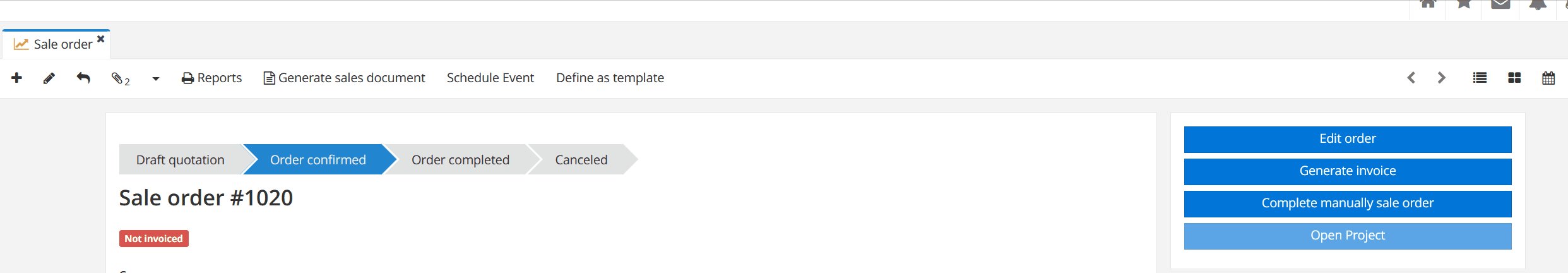
I have a situation where if the user opens a lot of « Events » the application looks like this
I want to add some reference on the title …
There is a way (action, customization, etc etc etc)
To set a different title for the tab ?
I have a situation where if the user opens a lot of « Events » the application looks like this
I want to add some reference on the title …
I tried open the objects via java and setting the information in this way
response.setView(
ActionView.define("Prj - "+prj.getFullName())
.model(Project.class.getName())
.add("form", "project-form")
.param("popup", "false")
.context("_showRecord", String.valueOf(prj.getId()))
.map());
But the title will be overrided when the object is open
The title of Axelor tabs is the name of your action-view.
https://docs.axelor.com/adk/5.4/dev-guide/actions/action-view.html
I tried
.add(« title », « New title »)
or
.param(« title »,« New title »)
but no one works
Hy @Davide ,
You can use this syntax .
title="Bank payment config (${ name })"I don’t think is a syntax problem.
When the new tab is opened i see my title.
When the object is loaded the title change again to the « Model Name »
or i set the name, maybe with javascript event on onLoad (maybe with an action-script)
or the « title » setted is alway replaced by the model
if there is another way to open an object without specifing the model, maybe it will work
I don’t think it’s a problem of name so.
If you refresh your page on the Sale order tab, you keep this only tab opened.
But if you try to refresh your page on one of the last Events tab, Axelor with open without tab opened.
Look like a biger issue than the icon and title.
Can you confirm the state of your Event tab like I described before ?
No…
i open a new tab from a button, and set a title (like i said in the 2nd post)
the tab is opened with the title i set (auanagana)
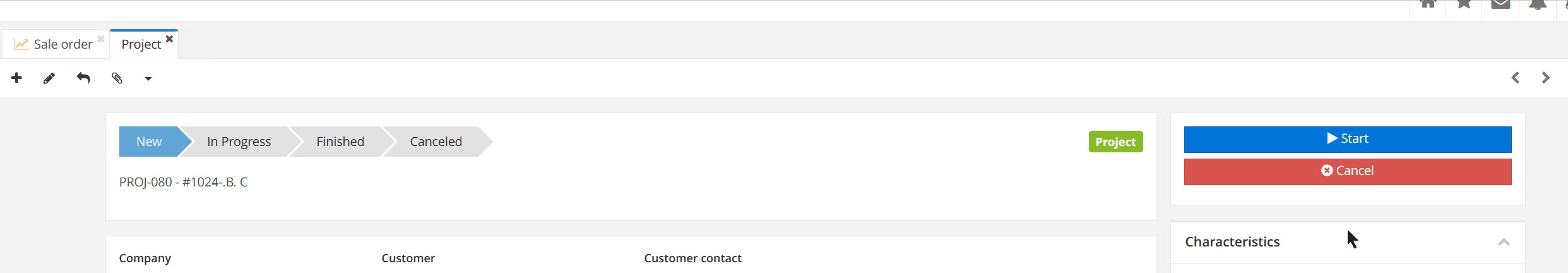
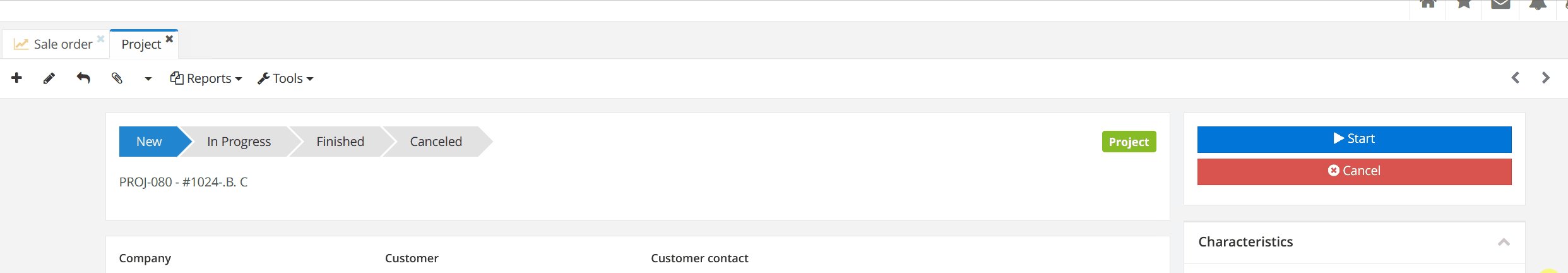
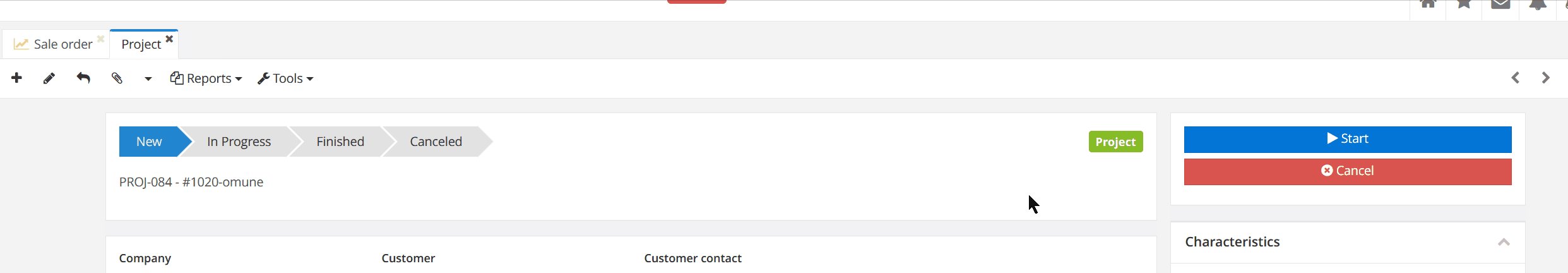
when the object is loaded the title is overrided from the model name

Hello,
You can see an example here where the view is called from a button :
Regards
I will try today, it’s look interresting. I never see this on the documentation.
Looks the same to doing this:
response.setView(
ActionView.define("auanagana")
.model(Project.class.getName())
.add("form", "project-form")
.param("popup", "false")
.param("popup-save", "true")
.context("_showRecord", String.valueOf(saleOrder.getProjectso().get(0).getId()))
.map());i tried
<action-view name="action-method-sale-order-open-project" title="Project (${ name })" model="com.axelor.apps.project.db.Project">
<view type="form" name="project-form" />
<context name="_showRecord" expr="eval: projectso[0].id" />
</action-view>
but same result

once we load form it have no dynamic concept but action view can have dynamic name but will be lost after form is loaded 
So it can’t be modified, even with javascript, with an onLoad event ?
So still impossible ?
Hi, i know that on version 8 they switched from Angular to React
You may give a try on version 8, maybe that changed.
Hello @Davide
Include view-param forceTitle with value true.
If it’s from XML : <view-param name="forceTitle" value="true"/>
If it’s from java : .param("forceTitle", "true")
Let us know if it’s successful try or not.
Thank you.
I will try and let you know.
Another question, can I force the title via an attrs-action with this solution ?
Hello
action-atts is the action to set the attribute of some field on view. and your requirement is to set the title of Tab. action-attrs is not for that purpose.
forceTitle is view-param which we can specify while specifing the view using action-view or response.setView.
Like
XML :
<action-view name="action-method-sale-order-open-project" title="Project (${ name })" model="com.axelor.apps.project.db.Project">
<view type="form" name="project-form" />
<view-param name="forceTitle" value="true"/>
<context name="_showRecord" expr="eval: projectso[0].id" />
</action-view>
Java :
response.setView(
ActionView.define("auanagana")
.model(Project.class.getName())
.add("form", "project-form")
.param("popup", "false")
.param("popup-save", "true")
.param("forceTitle", true)
.context("_showRecord", String.valueOf(saleOrder.getProjectso().get(0).getId()))
.map());
Thank you
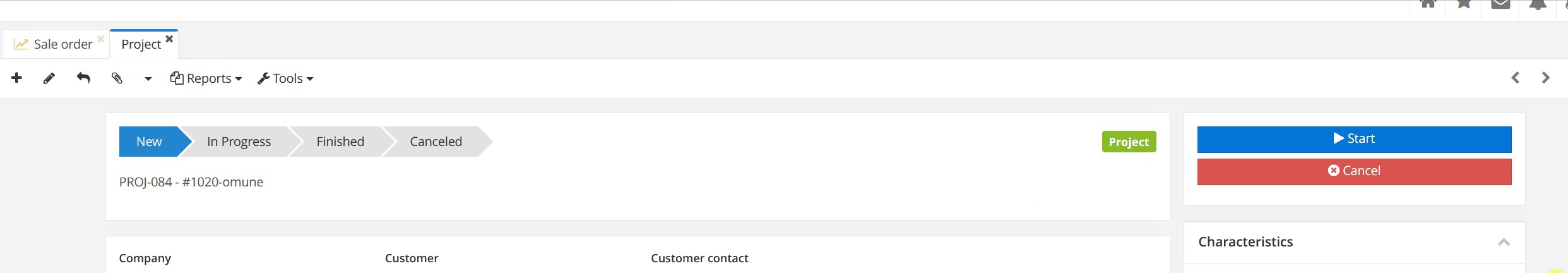
Yes … this action seems to work
<action-view name="action-cadstructure-grid-open-child" model="com.faxilla.apps.engineering.db.Document" title="${ child.type } ${ child.name }" icon="fa-file-text-o">
<view name="document-cad-form" type="form" />
<view-param name="forceTitle" value="true"/>
<view-param name="icon-background" value="#fa7000" />
<context name="_showRecord" expr="eval: child.id" />
</action-view>
but now the icon not working, and there is no way to change the color of the tab.
It will be always blue

but this is a problem for another topic ![]()