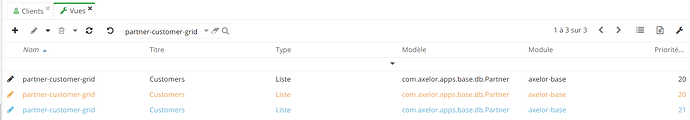
Bonjour, je suis en train créer des extensions de vues standards d’Axelor. Quand je réimporte les vues normalement ma vue extension et ma vue calculée devraient rester : (capture avant réimport)
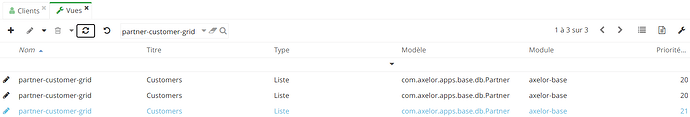
Sauf qu’après le réimport des vues, ma vue extension " partner-customer-grid " est écrasée et je me retrouve avec deux vues standards. Mon champs personnalisé apparait correctement dans ma vue mais je ne peux plus modifier uniquement mon extension…
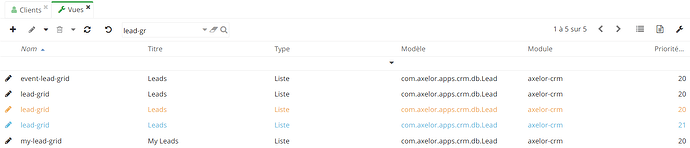
Sur une autre vue, le réimport n’affecte pas la vue extension, elle reste bien présente :
J’ai bien vérifié, les deux vues extensions (leag-grid & partner-customer-grid) sont bien écrites de manière similaires avec le même nom que la vue standard, un ID unique et un extension = true.
Comme ceci :
<grid name="partner-customer-grid" title="Customers" model="com.axelor.apps.base.db.Partner" id="custom-partner-customer-grid-extension" extension="true" orderBy="simpleFullName" edit-icon="true">
et
<grid name="lead-grid" title="Leads" model="com.axelor.apps.crm.db.Lead" id="custom-lead-grid-extension" extension="true" orderBy="-contactDate" edit-icon="true">
Pour les deux vues extensions j’ai caché tous les champs standards, pour ajouter mes champs personnalisés directement dans l’application.
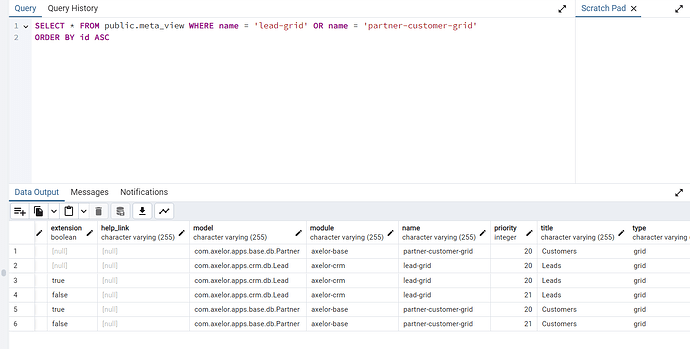
J’ai vérifié dans ma base les vues extension sont bien écrites :
Est ce que je dois ajouter ces vues extensions dans le code XML directement et ensuite build et run ?